
Akademikernas a-kassaDesign & Webbutveckling
För vem:
Akademikernas a-kassaVad:
Design, WebbutvecklingVerktyg:
Figma, Google Analytics, Hotjar, Maze, C#, .NET, React, Umbraco, Github CopilotMetoder:
Förstudie, Workshop, agil utvecklingsmetodikNär:
Sommar 2025Uppdrag
Akademikernas a-kassa ville ta fram en ny, modern webbplats, både för att förbättra upplevelsen för sina användare och förenkla det redaktionella arbetet. Webbplatsen behövde vara framtidssäker, tekniskt stabil och förberedd för kommande förändringar – inte minst inför lanseringen av den nya försäkringen. Akademikernas a-kassa har ett tydligt mål att ligga i framkant i sin bransch, och ville skapa något som sticker ut.
Om Akademikernas a-kassa
Akademikernas a-kassa är Sveriges största a-kassa med över 790 000 medlemmar. De erbjuder inkomstförsäkring till yrkesverksamma akademiker och vill göra det enkelt och tryggt att vara medlem, oavsett var man befinner sig i arbetslivet.
Utmaningar och lösningar
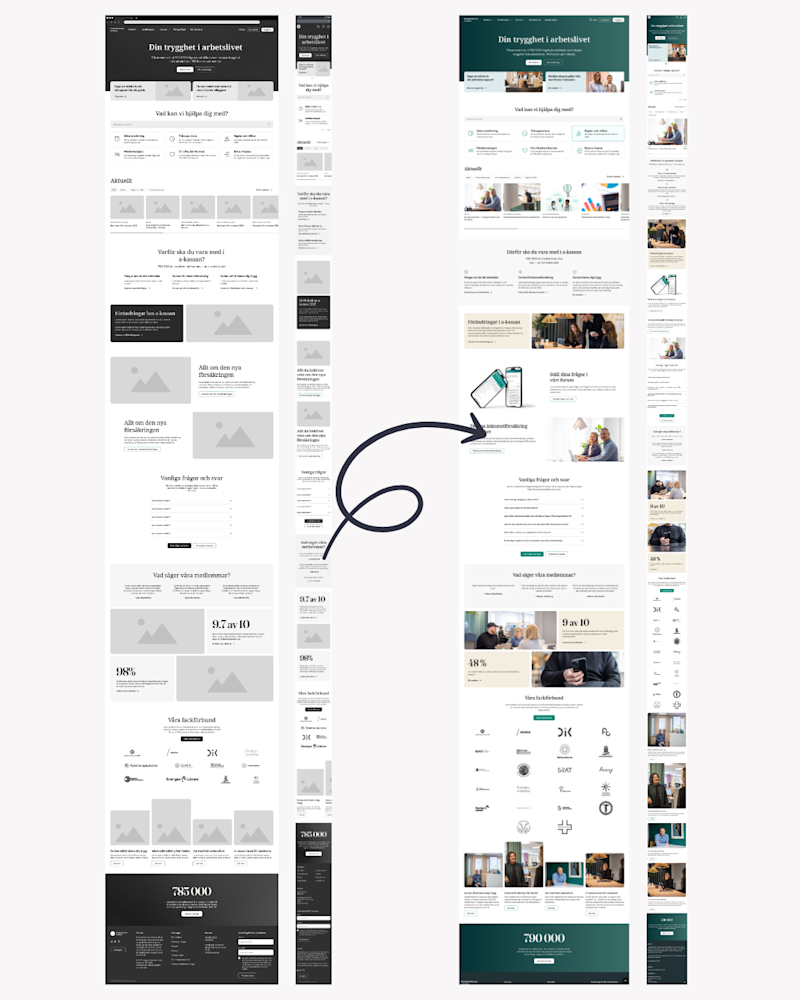
Tidigare webbplats levde inte upp till varken tekniska eller redaktionella behov. Plattformen var föråldrad och tidskrävande att uppgradera, vissa funktioner fungerade inte som de skulle och navigationsstrukturen var svåröverskådlig. Det fanns också ökade krav på säkerhet och tillgänglighet.
Tillsammans med Akademikernas a-kassa tog vi därför ett helhetsgrepp om såväl teknik som innehåll och användarupplevelse. Webbplatsen byggdes i Umbraco med ett nytt UI och en strukturerad och logisk navigation. Genom ett gediget förarbete med användartester, enkäter och intervjuer kunde vi ta välgrundade beslut kring allt från megamenyer till komponentstruktur och innehållslogik.
Resultat
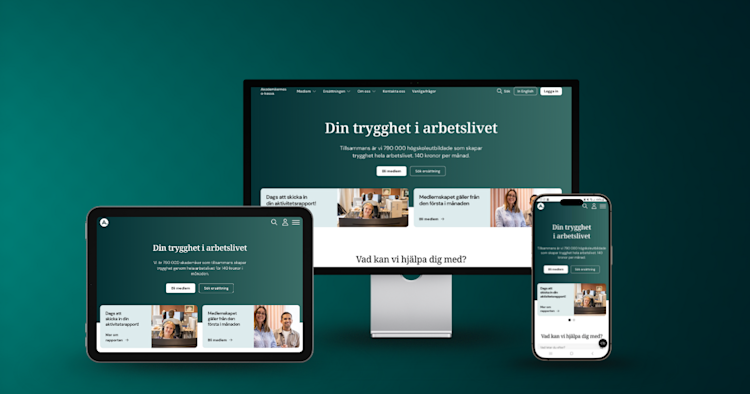
Den nya webbplatsen är betydligt mer modern, lättnavigerad och tillgänglig – både för användare och redaktörer. Vi gjorde ett omfattande arbete med att strukturera om innehållet och tydliggöra menyerna. Färgpaletten uppdaterades med en ljusare ton, samtidigt som den gröna AEA-identiteten bevarades.
Förstudien visade att över 60 % av användarna besöker webbplatsen via mobil, vilket gjorde mobilanpassning till en självklar prioritet. Vi implementerade även en ny FAQ-funktion, baserad på användarnas efterfrågade behov av snabba svar.
Från ett tekniskt perspektiv har webbplatsen förbättrats på flera plan – bättre prestanda, starkare SEO-grund och tillgänglighetsanpassning enligt rådande lagkrav. Resultatet är en framtidssäker lösning som Akademikernas a-kassa kan växa med.
Besök sajten och se resultatet här.

Arbetsprocess
Design
Vi inledde projektet med en omfattande förstudie där vi samlade in insikter via enkäter till medlemmar, användartester och intervjuer. Resultaten låg till grund för efterföljande designarbete – från de första koncepten, till de detaljerade skisserna för den färdiga webbplatsen. Designarbetet skedde i nära samarbete med både utvecklingsteamet och Akademikernas a-kassa, i en agil process. Fokus låg på att skapa en strukturerad och lättanvänd webbplats med tydlig hierarki och god tillgänglighet.
Utveckling
Utvecklingen skedde parallellt med designen i ett tätt samarbete och arbetade enligt scrum i sprintar. Webbplatsen byggdes i Umbraco CMS med .NET vilket möjliggör flexibilitet och skalbarhet. Vi fokuserade bland annat på prestandaoptimering, bildhantering, och tillgänglighet – inklusive skärmläsartester, tab-navigering och färgkontraster.
Vad säger kunden?
Hör vad Annika, Anna och Filip från Akademikernas a-kassa har att säga om projektet
Projekt Team
Design, Camelonta: Louise Östling Sigfridsdotter
Utvecklare, Camelonta: Martin Tarberg
Utvecklare, Camelonta: Madeleine Gullberg Husberg
Utvecklare, Camelonta: Emma Lindell
Projektledare, Camelonta: Mercedes Karacsony
Förstudie, Camelonta: Carolina Cardenas