
Statens Haverikommission SHKWebbutveckling & Design
Förlisningen av M/S Estonia
För vem:
Statens HaverikommissionVad:
Koncept, Design, WebbutvecklingVerktyg:
React, .NET Core, NextJS, Contentful CMS, Figma, Maze, AdobeMetoder:
Förstudie, WorkshopNär:
December 2022 - Januari 2023Uppdrag
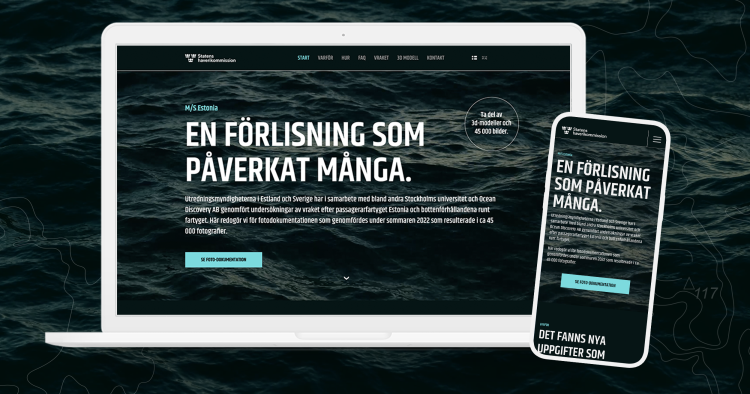
Grunduppdraget bestod i att på ett smidigt och användarvänligt sätt tillgängliggöra 45 000 bilder, samt en 3D modell av vraket av M/S Estonia, för allmänheten. Konceptet landade i en webbplats med stort fokus på känsla, användarupplevelse och prestanda.
Om Statens Haverikommission
Statens haverikommission är en statlig myndighet. Deras uppgift är att utreda och undersöka olika typer av allvarliga civila och militära olyckor samt tillbud. En haveriutredning besvarar främst tre frågor: Vad, varför och vad kan vi göra för att det inte ska inträffa igen? Alternativt för att minska konsekvenserna.
Utmaningar
För att kunna visa upp allt material från utredningen om M/S Estonia landade Camelontas koncept i en webbplats som möjliggjorde hantering och exponering av allt tungt material.
Den största utmaningen inför projektet var att hitta ett användarvänligt koncept att presentera 45 000 bilder och 13TB med film. Det krävdes ett enkelt och tilltalande sätt för att presentera, kategorisera samt filtrera det stora materialet.
Tiden för projektet var en utmaning i relation till den omfattande mängd data som behövde hanteras. Vi hade endast sju veckor till vårt förfogande innan presskonferensen med offentliggörandet skulle äga um. Bilderna behövde både behandlas och kopplas korrekt till respektive yta på 3D-modellen. För att arbeta så effektivt som möjligt och säkerställa att få allt klart i tid, såg vi till att ha ett tätt samarbete med både kund och samarbetspartners. Tack vare grundlig research och förarbete hittade vi snabbt en bra tonalitet och grund för designen.
Lösningar
För att kunna hantera den stora mängd data och samtidigt bibehålla god prestanda vid många simultana nedladdningar behövdes en hostingmiljö. Därför såg vi till att, tillsammans med kund och kontaktperson för servern, säkerställa en bra balans där en avancerad brandvägg styr trafiken.
Det togs fram två alternativ för att möjliggöra den ultimata användarupplevelsen. Det ena var en egenutvecklad navigation av fartygets olika sektioner, och det andra en 3D-modell där användaren kan beskåda vraket från samtliga vinklar.
För att leverera en god användarupplevelse och tillgodose originalbilderna med hög prestanda var ett omfattande konverteringsarbete nödvändigt. All media har även separat positionsdata, vilket möjliggjorde ihopkoppling av sektioner till specifika bildsegment.
Resultat
En helt ny webbplats med stort fokus på användarupplevelse som andas värdighet och allvar. Där kan nu SHK visa upp resultatet kring förlisningen av M/S Estonia på ett användarvänligt och transparent sätt. Sajten följer en röd tråd när det kommer till känsla och tonalitet - kopplingen till havet och Östersjön.
Besök sajten och se resultatet: estonia.havkom.se


Arbetsprocess
Design
Redan från start fanns det en tydlig bild av det allvarsamma ämnet och den respekt som behöver följa med hela vägen i kommunikationen. En viktig del vi ville belysa i designen var kopplingen till havet, Östersjöns gröna och djupet i de mörkare färger som tagits fram.
För Camelontas del har det varit viktigt att kunna förmedla en balans genom att vara informativa, ge besökaren en tydlig berättelse av expeditionen samt människorna bakom den. Projektet startade med en research- och benchmark-fas innan vi påbörjade wireframes som sedan avslutandes med UI-design.
Det finns alltid utmaningar att arbeta i projekt som har kortare tidsramar. Krävs det att arbetsgruppen kan arbeta dynamiskt och ha en god internkommunikation.
“Det unika i projektet tillsammans med SHK var det känsliga ämnet, där kommunikationen behöver balanseras mellan att vara informativ och ge rätt känsla.”
Thomas Brandelius, Senior Produktdesigner Camelonta
Utveckling
Projektet startade med en övergripande beskrivning av uppdraget. Därefter presenterades förslag på olika lösningar. Förslagen visade på eventuella utmaningar samt inkluderade skisser på funktionalitet. En förstudie togs fram för att specifikt studera utmaningar och få rekommendationer på teknikval och riskfaktorer.
Utvecklingsarbetet påbörjades i tidigt skede, parallellt med att produktdesign inleddes tillsammans med kund. Utvecklare och produktdesigner har därefter tillsammans påbörjat utveckling av sajten, som pågått parallellt med sprintmöten.
För att nå resultatet snabbt och effektivt inför pressreleasen behövdes tempot vara högt. Vi tog hjälp av fler kollegor än vanligt som fick bidra med sin kompetens och erfarenhet för att uppnå det bästa slutresultatet.
Projektteam
Produktdesigner, Camelonta: Thomas Brandelius
Utvecklare, Camelonta: Emma Lindell
Utvecklare, Camelonta: Daniel Meyer
Utvecklare, Camelonta: Martin Tarberg
Projektledare, Camelonta: Simon Elmqvist